👨💼 개발에 앞서 받은 교수님의 피드백
다크모드와 라이트모드 중 어떤 모드가 나은지 비교하는 주제의 프로젝트의 컨셉을 발표했습니다. 다크모드와 라이트모드를 번갈아가며 비슷한 단어들을 나열하고 제시한 단어와 일치하는 단어를 고르는 테스트를 만들겠다고 발표했습니다. 이 프로젝트 컨셉을 들은 교수님께서 피드백을 해주셨습니다.
1. 정확도와 함께 시간도 측정했으면 좋겠다. 정확도와 속도가 trade off 관계임을 확인해봤으면 좋겠다.
2. 다양한 연령대의 유저를 확보했으면 좋겠다.
처음에는 정확도만 측정하려고 했지만, 속도와의 관계를 파악하기 위해 제한시간 없이 고르는 문제와 제한시간 내에 고르는 문제, 두 가지 타입의 문제를 만들기로 했습니다.
🧱 첫 설계
📑 전체적인 흐름
stateDiagram-v2
direction LR
[*] --> 정상흐름
state 정상흐름 {
홈 --> 주로 사용하는 테마고르기
주로 사용하는 테마고르기 --> 제한시간없이 문제풀기
제한시간없이 문제풀기 --> 제한시간 내 문제풀기
제한시간 내 문제풀기 --> 설문
설문 --> 결과
}
정상흐름 --> 리다이렉션 : 비정상적 이동
리다이렉션 --> 정상흐름
정상흐름 --> [*]
전체적인 흐름입니다. 초반에 주로사용하는 모드를 입력받습니다. 후반부의 설문에서 받을 수도 있지만 먼저 묻는 이유는, 테스트를 진행할 때, 주로 사용하는 모드에서 문제를 먼저 풀고 그 후에 반대모드에서 문제를 풀게 만들기 위함입니다.
문제는 위에서 말했다시피 2가지 타입의 문제가 있습니다. 먼저 제한시간 없이 고르는 문제를 풀고, 그 후에 제한시간 내에 고르는 문제를 풉니다. 그리고 각 타입에는 총 6개의 문제가 있습니다. 다크모드와 라이트모드 각각에서 3개씩 풀게됩니다.
모든 문제를 다 풀고나면 설문을 하게됩니다. 설문에서는 유저스터디에 필요하다고 생각되는 정보들을 묻습니다. 설문을 모두 작성한 후 결과보기를 하면 유저의 테스트 정보와 설문의 내용이 Firebase 에 저장됩니다.
📝 문제 설계

문제를 설계함에 있어서 고려해야할 점이 몇 가지 있었습니다.
1. 각 문제타입(제한시간 없는 타입과 있는 타입)에 몇 문제씩 할 것인가
2. 문제 하나 당 나열할 단어의 갯수와 답의 갯수
3. 어떤 단어를 제시어로 할 것이며, 비슷한 단어들을 어떻게 만들 것인가
4. 시간제한은 몇 초로 둘 것인가
5. 문제와 문제 사이의 여유시간 확보 방법
6. 폰트
각 문제타입에서 다크모드 3문제, 라이트모드 3문제씩 풀도록 했습니다. 3문제인 이유는 폰트굵기에 따라 가독성이 달라질 수 있다고 생각했습니다. 폰트굵기가 light, regular, bold, 3 경우일 때 어떻게 다른지 측정하기 위해 3문제씩 배치하였습니다.
문제의 갯수는 6의 배수로 하고 싶었습니다. 디자인상 컴퓨터와 태블릿에서는 6열, 스마트폰에서는 3열이 적당해보였기 때문입니다. 다크모드와 라이트모드에서의 정확한 비교를 위해 최대한 동일한 환경을 만들고 싶었습니다. 그래서 답의 갯수를 항상 같게 만들고 싶었습니다. 문제를 풀며 답이 몇 개인지 눈치채지 못하도록 적지 않으면서, 그렇다고 너무 많지 않게 갯수를 정해야 했고, 답의 갯수를 7개로 하기로 했습니다. 단어의 총 갯수는 7의 약 4배이며 6의 배수인 30개로 정했습니다.
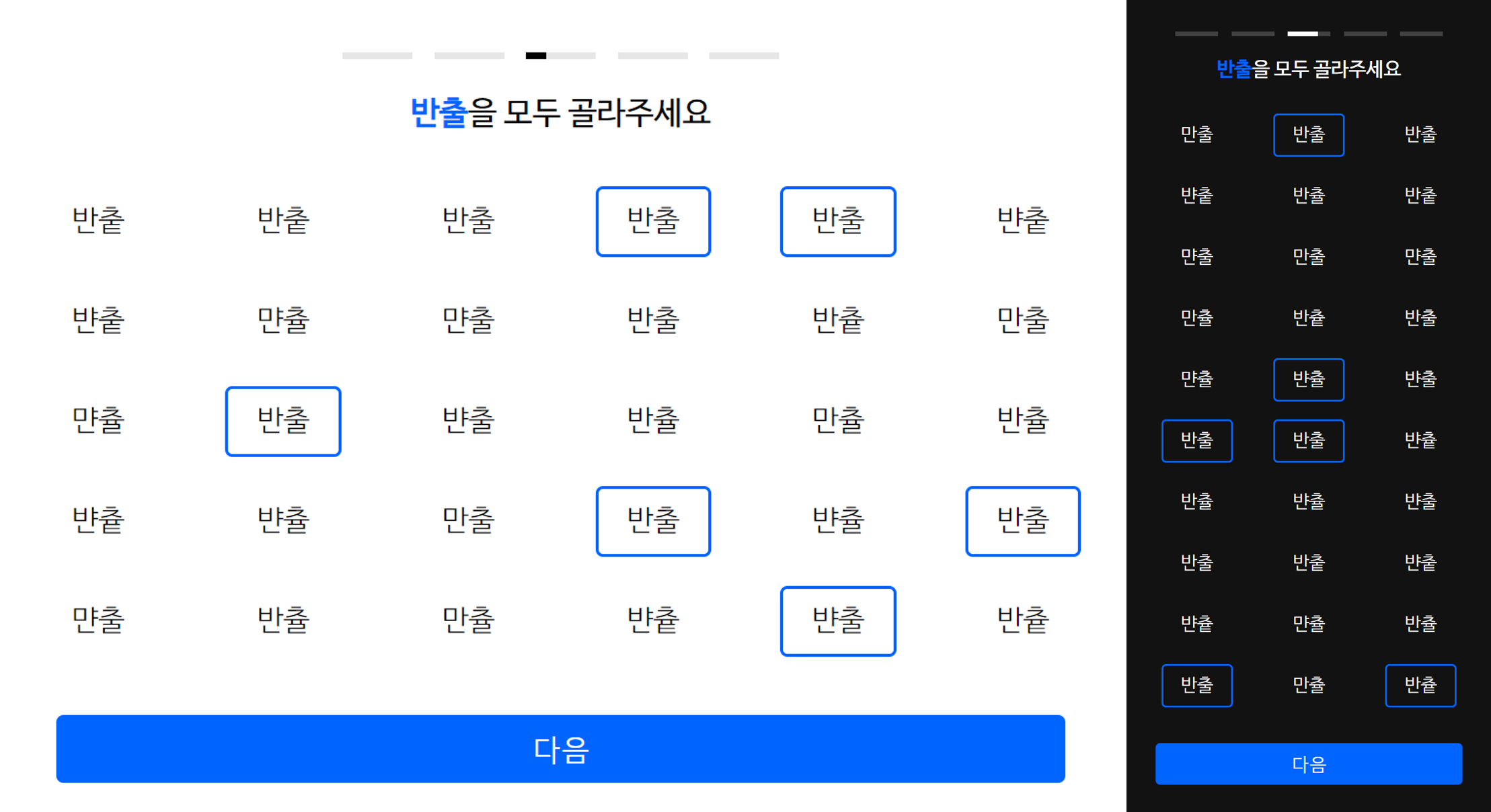
제시어는 2글자이면서 2글자 모두 종성까지 있는 단어를 골랐습니다. 또, 헷갈릴 여지가 높은 자음을 가진 단어를 골랐습니다. ‘ㅁ, ㅂ’, ‘ㄹ, ㅌ, ㄷ’, ‘ㅈ, ㅊ’ 과 같이 비슷한 자음이 있어야 가독성을 측정할 수 있다고 판단했습니다. 그래서 결국 고른 단어는 ‘범법’, ‘찍먹’, ‘꿀잼’ 이었으며 오답은 ‘법법’, ‘찍벅’, ‘꿀잽’ 과 같이 변화를 주어 만들었습니다.
제한시간은 처음부터 마지막 단어까지 빠르게 판단하며 답을 고르고, 마지막 단어에 대한 판단을 마친 직후에 제한시간이 끝나도록 설정하고 싶었습니다. 사람들마다 보는 속도가 다르기 때문에 정확하게 설정할 수 없었습니다만, 여러 번 테스트한 결과 한 단어당 0.5초씩이 적당한 것 같았습니다. 30 단어 * 0.5초 = 15초로 하여 시간제한은 15초로 설정하였습니다.
중간에 쉬는 시간 없이 연달아서 계속 문제를 풀기보다는, 유저가 준비되었을 때 풀기를 시작하는게 좋다고 판단했습니다. 하지만 유저에게 “이미 문제 준비는 되어있고 너만 OK 하면 풀 수 있어!” 라는 느낌을 주고 싶었습니다. 이 느낌과 유저의 준비시간을 단어에 blur 효과를 주는 방식으로 구현했습니다.
이 문제들을 푸는데 가독성이 좋은 폰트는 필수불가결한 요소로 생각하였습니다. 여러 폰트를 놓고 고민하였지만 나무위키에서도 사용하며, 그 외에 여러 사이트에서 사용하는 나눔바른고딕을 사용하기로 하였습니다.
❓ 설문

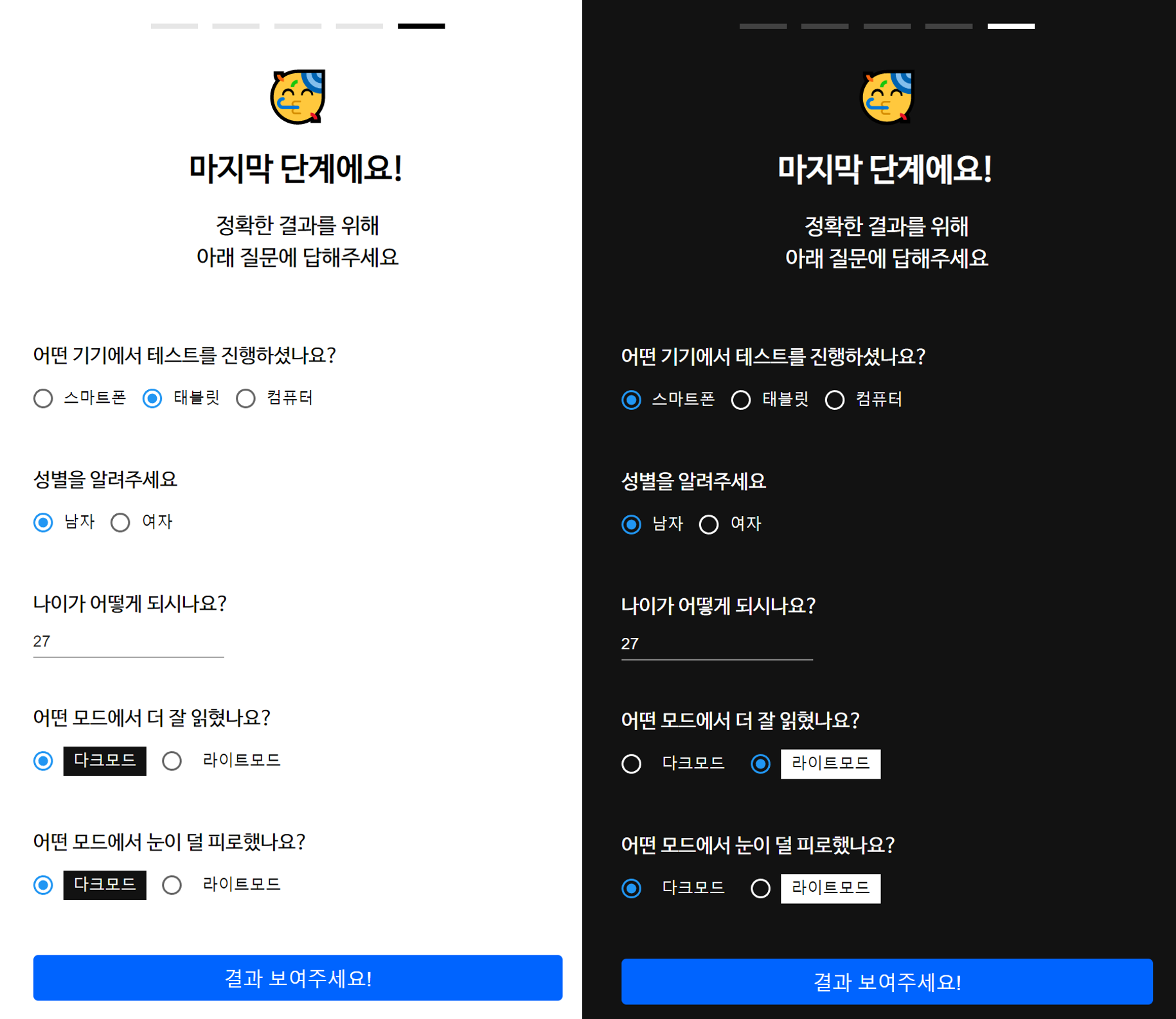
설문으로 조사받는 것은 위 사진과 같이 5가지로 설계하였습니다.
디바이스 : 사용하는 기기가 다양하다면 기기에 따라 어떤 모드가 더 나은지 알고 싶었습니다.
성별과 나이 : 성별과 나이에 따라 더 나은 모드가 다를지 궁금하였습니다.
어떤 모드에서 더 잘 읽혔나 : 정량적으로 측정한 결과와 사용자의 생각이 같을지 궁금하였습니다.
어떤 모드에서 덜 피로했나 : 테스트를 통해 피로도는 측정할 수 없으므로, 유저의 생각이라도 설문받았습니다.
❗ 결과
🧱 두 번째 설계
첫 번째 설계대로 개발 후 주변 지인들한테 피드백을 받아 몇 가지 설계를 수정했습니다.

Comments powered by Disqus.